To create your own custom theme for Ghost, navigate to your Ghost folder. Under content/themes create your theme folder.
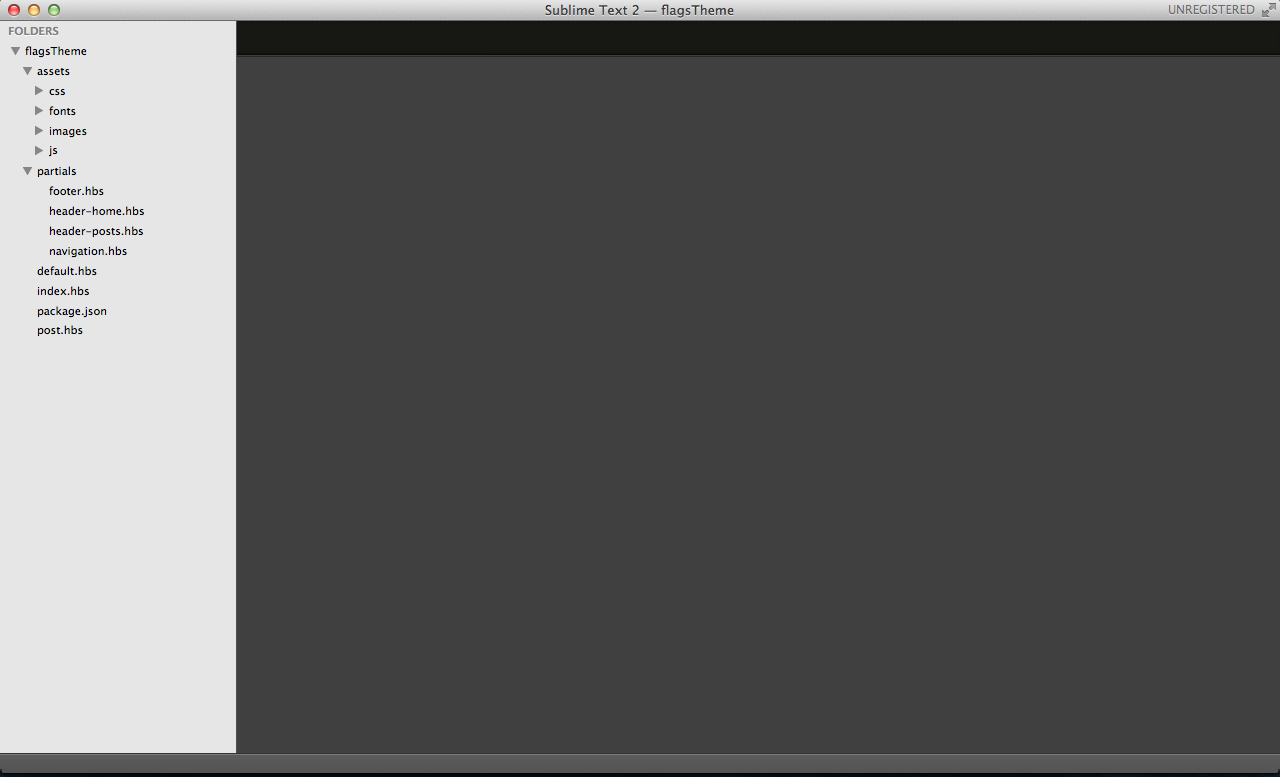
Basic Structure of a Ghost theme

- Assets - this will contain all the resources you’ll be using for your site.
- Partials - contains different template files that can be included to your main template files. Examples are Header and Footer.
Required files for your custom theme:
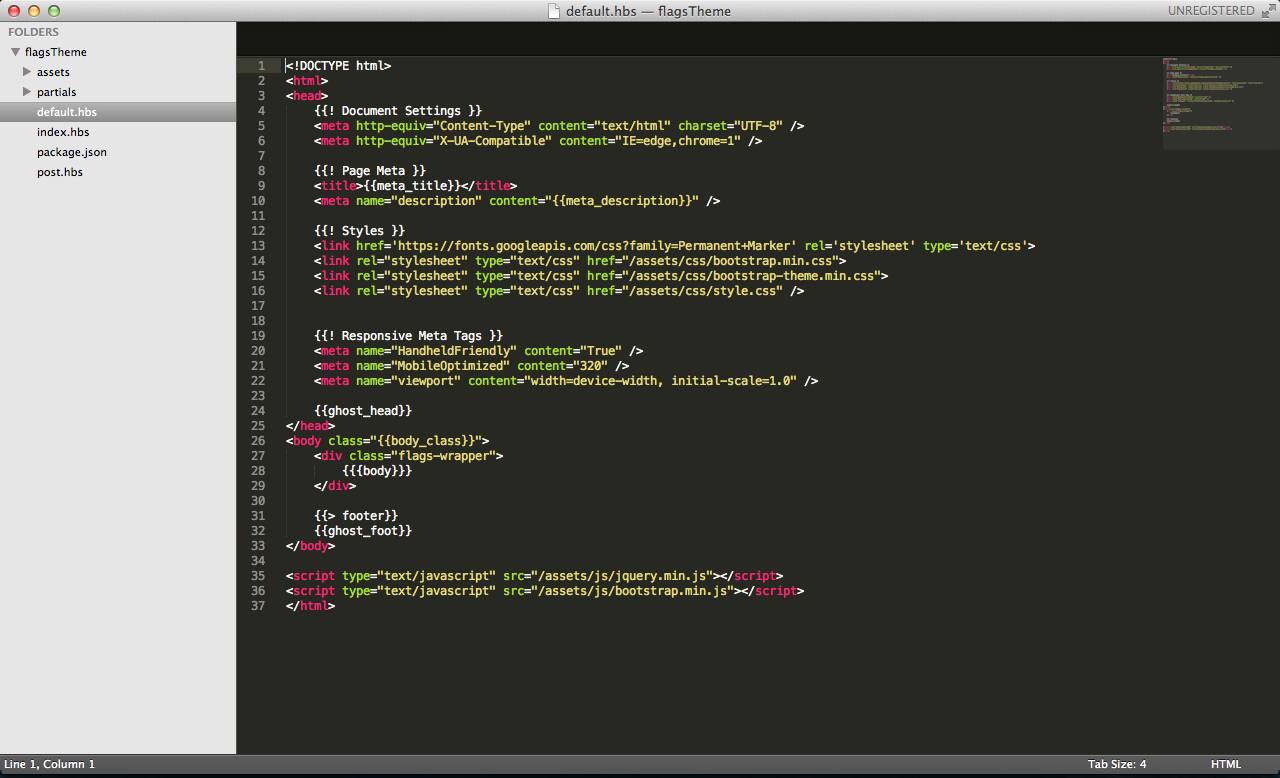
default.hbs

This template file contains the html tag, head tag and body tag. This is where you link up external scripts and stylesheets.
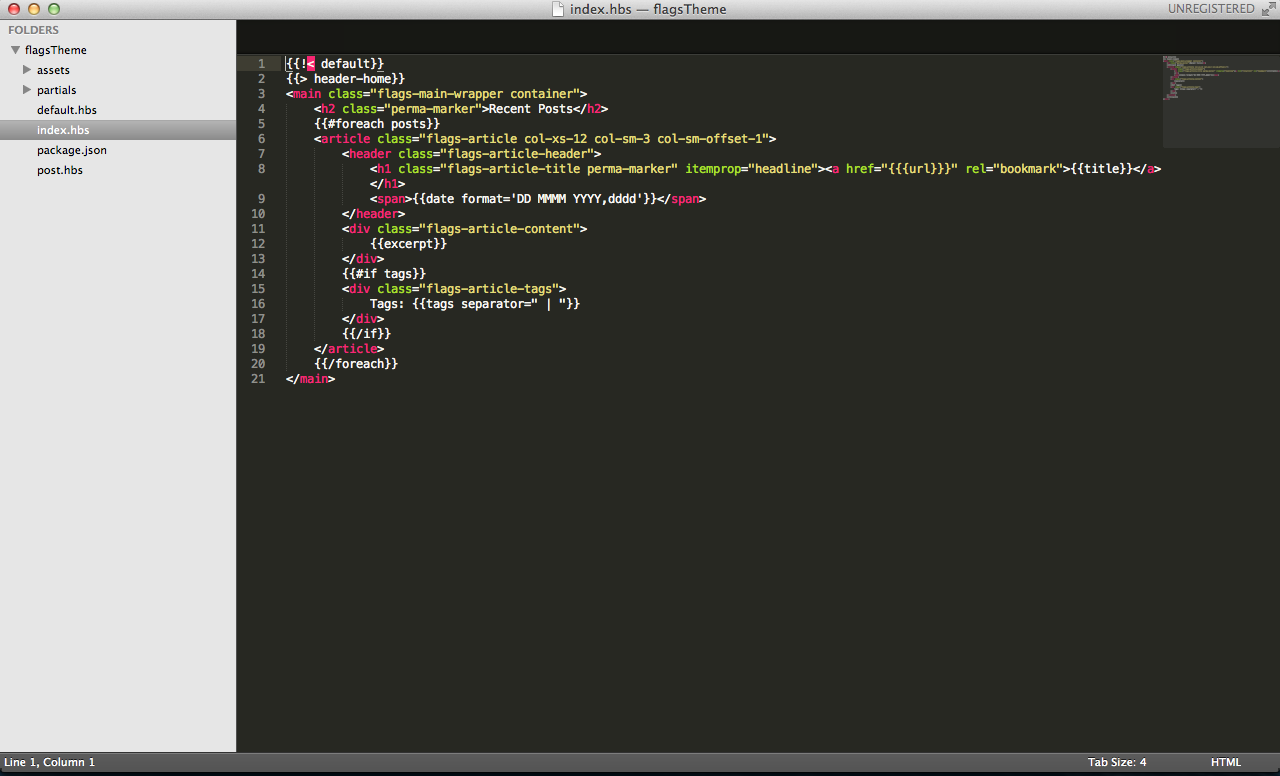
index.hbs

This is the template file for your homepage.
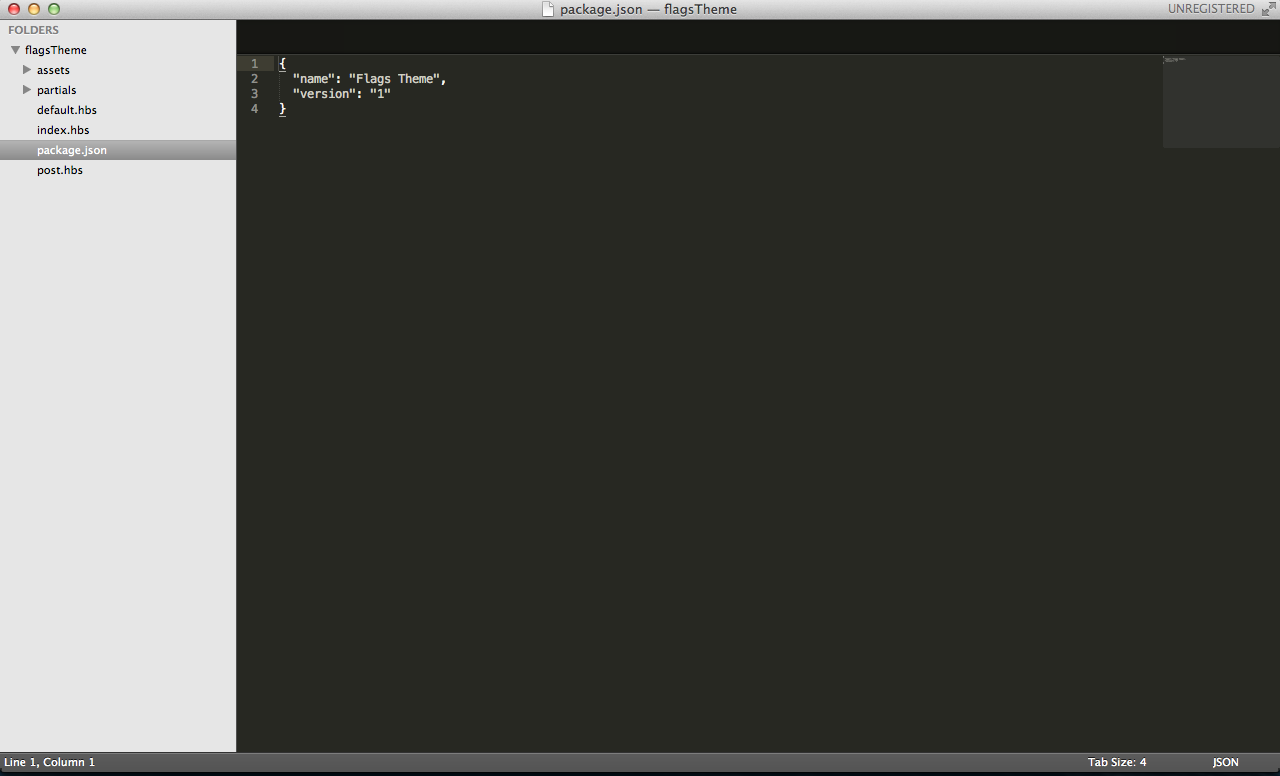
package.json

This is where you set the name and the version of your theme that will appear when selecting a theme in the admin dashboard.
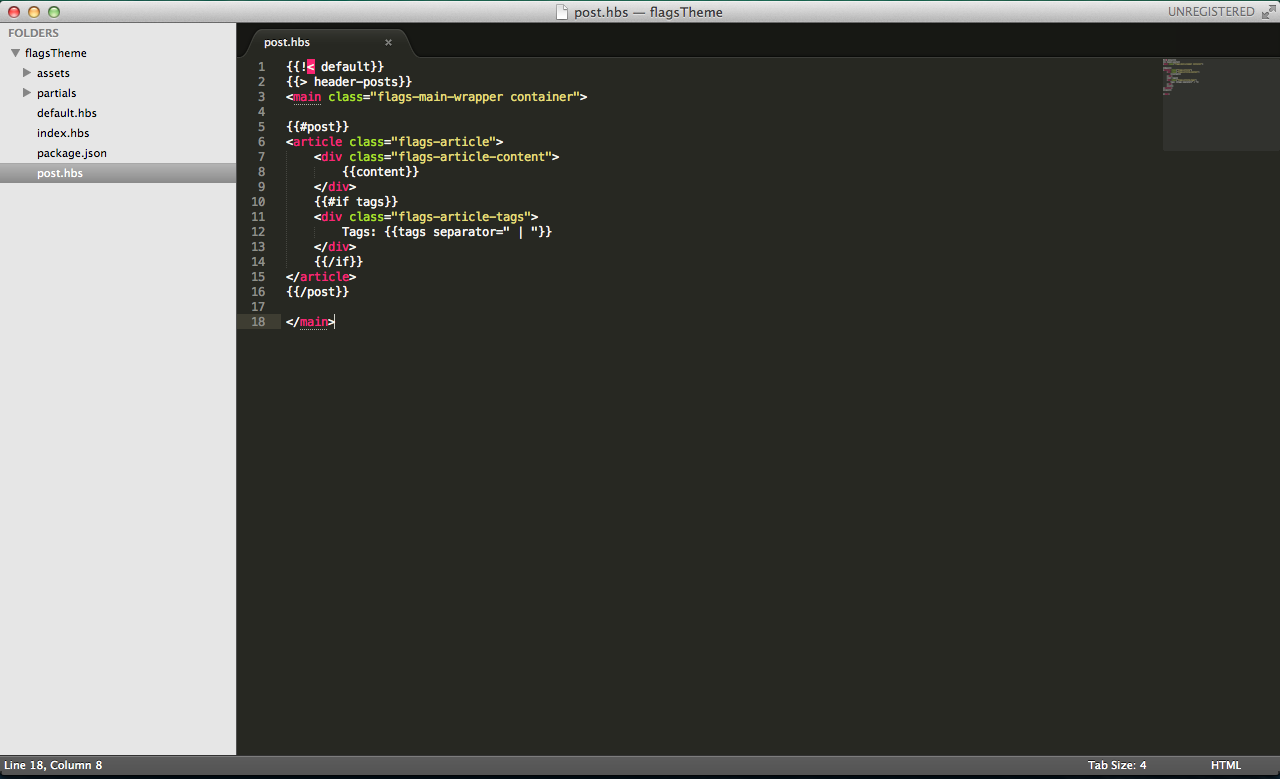
posts.hbs

This is the template that will be used by all your posts.
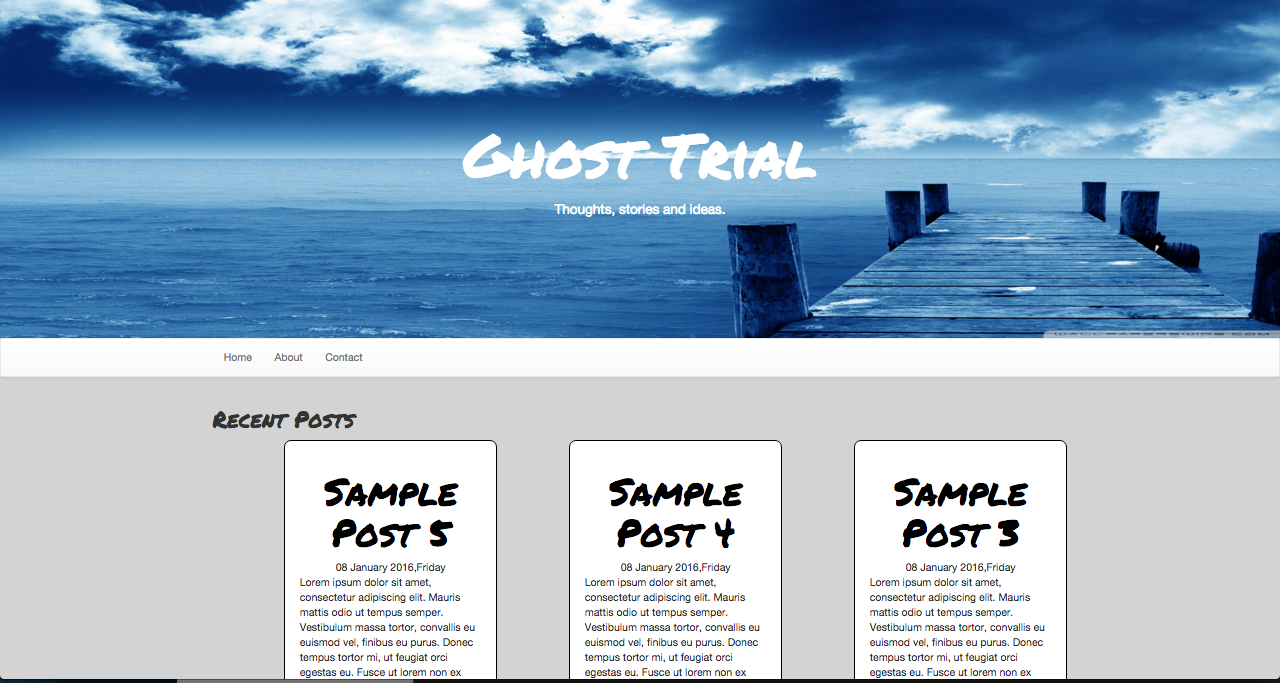
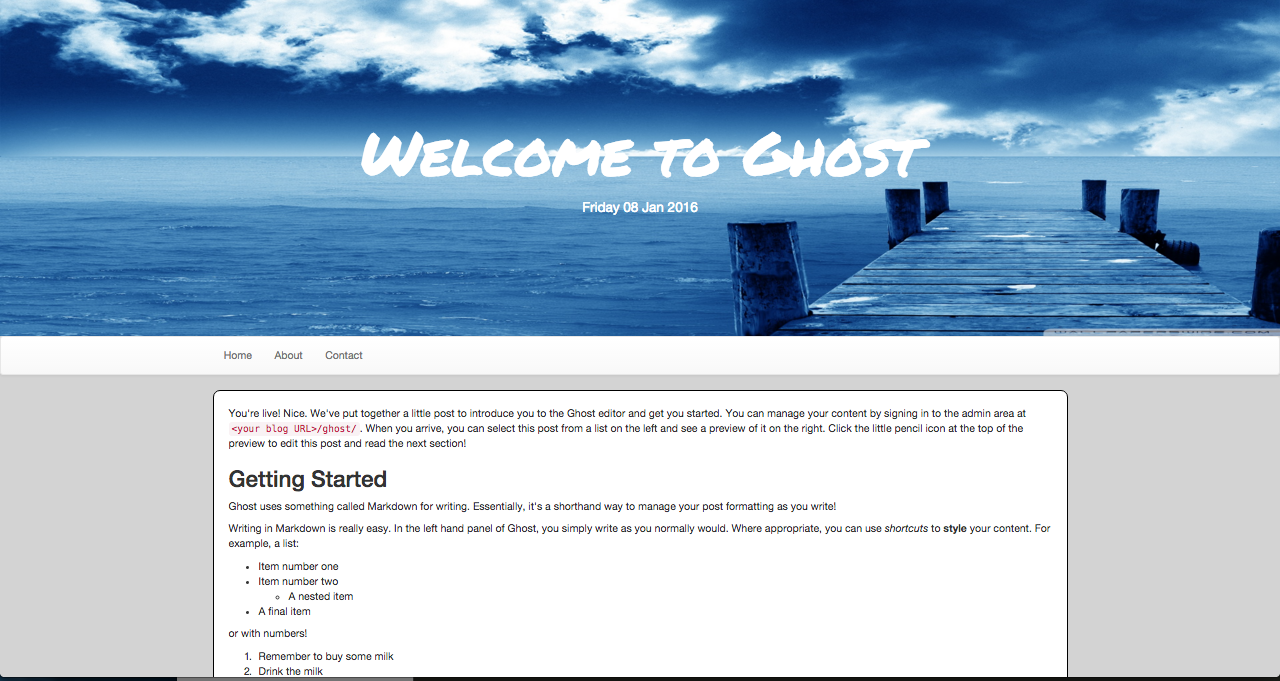
My Basic Custom theme
Homepage

Post

Here’s a link for an overview on how the Ghost theme works and showing what are the available handlebar expressions and helpers for your theme.